Pada hari ini saya akan share tentang Cara membuat kotak komentar Versi 2. Kalau yang ini menggunakan fasilitas komentar yang telah disediakan oleh blogger. Berbeda dengan postingan saya sebelumnya, Versi 1 menggunakan layanan lain yang support untuk blogger. dan yang penting Gratis.
Baiklah, langsung saja ya.
Cara - caranya sebagai berikut :
1. Login ke Http://Blogger.com.
2. Lalu klik "Setting " dan pilih "Comments".
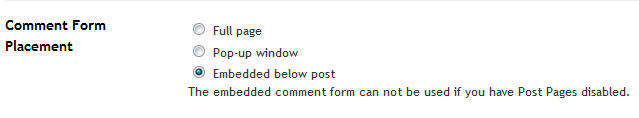
3. Rubah "Comment Form Placement" menjadi "Embedded Below Post" seperti contoh di bawah ini:

4. Klik "Save Setting".
Nah, cukup pada langkah ini dulu, Setelah anda "Save Settting", Lihat salah satu halaman postingan anda, sudah muncul apa belum kotak komentarnya. Apabila Sudah, selamat Anda berhasil, dan apa bila memang belum muncul maka lanjutkan langkah - langkah diatas dengan langkah - langkah dibawah ini :
1. Klik "Design", lalu pilih "Edit HTML"
2. Download Terlebih dahulu template anda untuk mmenjaga - jaga apabila terjadi kesalahan dalam peletakan kode.
3. Setelah selesai mendownload, klik "Expand Widget Templates". yang berfungsi untuk memunculkan semua kode tersembunyi yang ada pada template anda.
4. Lalu cari kode dibawah ini, Gunakan "CTRL + F" untuk memudahkan pencarian.
Kode :
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</p>
</b:if>
5. Setelah ketemu, Ganti semua kode diatas dengan kode dibawah ini :
kode :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/> <b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if> </b:if> </p> </b:if>
6. Selesai, langsung klik "Save Template" aja.
Lihat salah satu postingan anda, sudah muncul apa belum, kalau sudah alhamdulillah, anda senang, saya pun ikut senang. kalau belum tanyakan pada saya apa masalahnya ya..
Terima kasih.. selamat mencoba..



